# 从2021看2022前端发展趋势
# 前言
又到了年底,回顾一下整个2021年的前端历程,总体来说前端趋向到了一个比较稳定的发展阶段,虽然仍然有许多层出不穷的库及轮子,但整体来看其实今年最突出的前端发展其实可以概括为以下几个关键词,即:工程基建、低代码、多语言、云+边+端。从不同大厂对整个前端的划分视角来看,整体可以分为两大类,一类是聚焦化,比如区分各个方向,每个方向做到极致;另一类是统筹化,将整个上下游链路打通,扩展前端的边界。私以为,这两种划分孰优孰劣很难断定,从宏观到微观,再从微观到宏观,只是思考的方式不同,这里我将从纵向和横向两个方向,换几个不同的视角来谈谈我对今年整体的前端发展态势以及2022年可能会出现的一些趋势与机遇,以期能给大家提供一些不同的观察和思考角度。
# 纵向

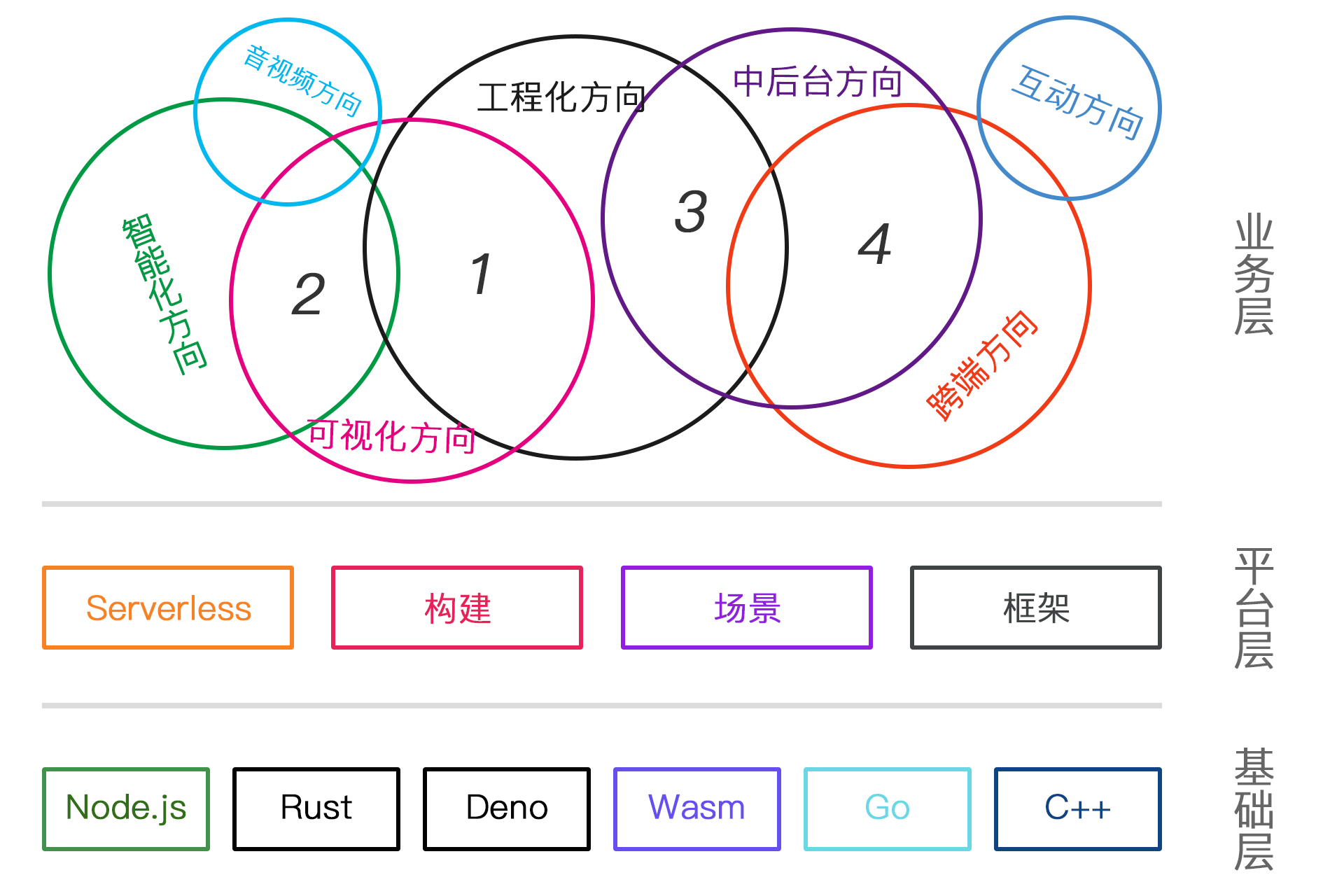
如果把现在前端按纵向层次进行划分,私以为大体可以分为“基础层、平台层、业务层”这三个层次,下面将从这三个层次的不同维度进行一些思考和探索
# 基础层
毋庸置疑,今年最大的亮点无疑在于多语言的广泛映入前端视野,下面我将分别陈述下我个人的一些观点和看法:
# Node.js
Node.js在车联网等边缘侧领域的应用,Node.js作为前端最为熟悉的语言,在车联网等IoT领域更便于基于已有的传统硬件厂商的C++库的上层实现;
Node.js更加贴近前端侧,不单独作为BFF来处理,而转型FFB,更加符合Node.js初始的作用,作为纯后端使用,不论是语言本身的限制还是Node.js的运行时表现,都很难与传统后端语言有更大的竞争空间,Node.js作为前端侧的一个基础层反而更加适合。
# Rust
rust的核心竞争力在于内存安全,私以为其在边缘侧配合wasm其实有很大的市场,在前端侧做基建个人认为很难体现出其核心价值,而在边缘侧其配合wasm或许真的可以撼动Docker的地位;
rust作为前端的基建可能有一定的市场,但不足以作为其核心竞争的现实存量,其和go作为前端基建工具孰优孰劣,现在还不明晰,但是在边缘侧我认为其市场是巨大的,可以作为有意向在边缘侧发展的同学作为深入研究的领域。
# Deno
配合云端可能有一定的突破点,其网络模块设计相对优秀,有可能会抢夺一部分node.js的空间;
不看好整体发展,私以为没有一个核心取代node.js的理由或者冲动,但仍不失为一个优秀的方案,对网络模块的处理具有一定的借鉴意义。
# Wasm
核心在于与Rust的配合构建边缘侧的基础设施,打开边缘侧市场,长期看好;
作为各种其他语言的”胶水“,配合js等在浏览器及其他运行时,如:Node.js等(ps:还是要考虑下Deno的感受),也是有一定的发展想象空间,但个人更看好其在边缘侧的发展。
# Go
核心在于goroutine,个人认为作为前端基建侧,与rust难分高下,但go相对学习起来容易一些;
云侧go作为不二首选,必定是go,其生态很完善,想在云端领域深挖的同学建议一定要学go。
# C++
前端的老相识,作为v8及chromium初始开发语言,cpp一直都是各大高级语言的基础老大哥,发展稳定,私以为rust很难撼动其地位,但是二者并存其实并不无可能;
传统老牌硬件厂商,将cpp暴露出给前端侧使用,如:v8或者其他引擎,可以大大拓展开发市场,毕竟js相对cpp还是容易。
综上,总结如下:在端侧,Nodejs为主,Deno适当考虑,cpp配合优化;在边缘侧,rust+wasm前景广阔;在云侧,go不二首选。多语言发展作为前端发展的扩展应该确实是未来发展的基调,尤其是在工程化领域,其市场还是有非常广阔的前景的。
# 平台层
在平台层,依托于基础层的一些基础承载,前端大体呈现出以下几个平台化的角度,即:Serverless、构建、场景以及框架,下面我将分别阐述下个人的一些理解:
# Serverless
Serverless目前暂时没有一个明确的定义,但以实践案例来看,整体可以用 “Baas + Faas” 来定义,在Baas层计算与存储分离,在Faas层提供”云+端“的Web Function;
基于Rust+Wasm的沙箱化轻量vm,microvm应用于Serverless的沙箱隔离;
多形态配合,基于服务的编排而不是基于资源的扩展,全栈可观测、服务可治理、流量可管理。
# 构建
多构建工具丛生,webpack仍为应用打包主流,rollup多用于库,gulp更适合node侧构建;
多语言侵入前端构建领域,如:esbuild、vite、swc等。在构建侧,语言级别的碾压不可逆转,会成为平台层的主流构建方案,毕竟打包工具不是每个业务开发都需要能从零手写,因而一个高性能的打包方案一定会有巨大的前端开发市场,剩下的就是本身的语言天赋与编写者互相协作创造无限可能。
# 场景
不同业务场景选择不同的渲染方案,SSG、ISR、CSR、SSR、ESR、SPR等;
所有场景的选择本质都是render侧重的取舍而已,软件工程中没有银弹,选择适合本业务场景的渲染方案才是上善之策。
# 框架
Meta Framework,框架的框架,不同的端有不同的框架,前端有前端的框架,服务端有服务端的框架;
框架演化:纯前端+纯后端,即:前端侧Vue、React、Angular等,后端侧Express、Koa等;业务前端+业务后端,即:业务前端Umi、Ice等,业务后端Midway、Egg、Nest等;前端的后端或者后端的前端,如:Next、Nuxt、Remix等。
综上,总结如下:Serverless释放大前端能力,多语言构建,多场景选择,基于框架的框架。从这里看,基本上从面向服务开发,转变为面向能力开发,端工程师转变为应用工程师。
# 业务层
在业务层,去年大概阐述了一下基本的前端技术深化方向,今年着重谈一下几个方向的交叉领域的一些亮点和感受:
# 可视化 + 工程化
上图所示位置1
低代码,特别是逻辑编排等,在LCDP中,数据逻辑编排或决策编排的可视化呈现;
状态可视化、逻辑可视化等,所有工程领域中的可视化呈现,从偏向机器到偏向人的所有链路都可以将工程化进行可视化展示。
# 可视化 + 智能化
上图所示位置2
海量数据的布局展示,结合ai推理构建可视图;
链路诊断路径及图模式匹配;
D2C领域深化,基于开发者思维习惯的模型优化。
# 工程化 + 中后台
上图所示位置3
工程链路闭环,开发 => 测试 => 构建 => 部署 => 监控;
各阶段向聚焦,输出可工程量化的产物,提供中后台等工程化模板方案,如:开发阶段包括:脚手架、公共库、包管理器、编辑器、构建工具、调试套件等;测试阶段包括:单元测试框架、静态扫描工具、自动化测试工具、性能测试工具等;构建阶段包括:打包脚本、构建服务等;部署阶段包括:发布平台、迭代管理平台等;监控阶段包括:埋点平台、监控平台等。
# 中后台 + 跨端
上图所示位置4
多端框架呈现,多以类Flutter结构呈现,包括统一的小程序底层引擎等;
多操作系统的适用,如:鸿蒙操作系统的适配。
综上,总结如下:工程化引领为主,可视化提供人性化展示,智能化提供模型化能力,中后台+跨端提供面向不同用户的开发方案。各细分领域从各自纵深,又相互交织在一起,迸发出各种有可能的发展,分久必合,合久必分。
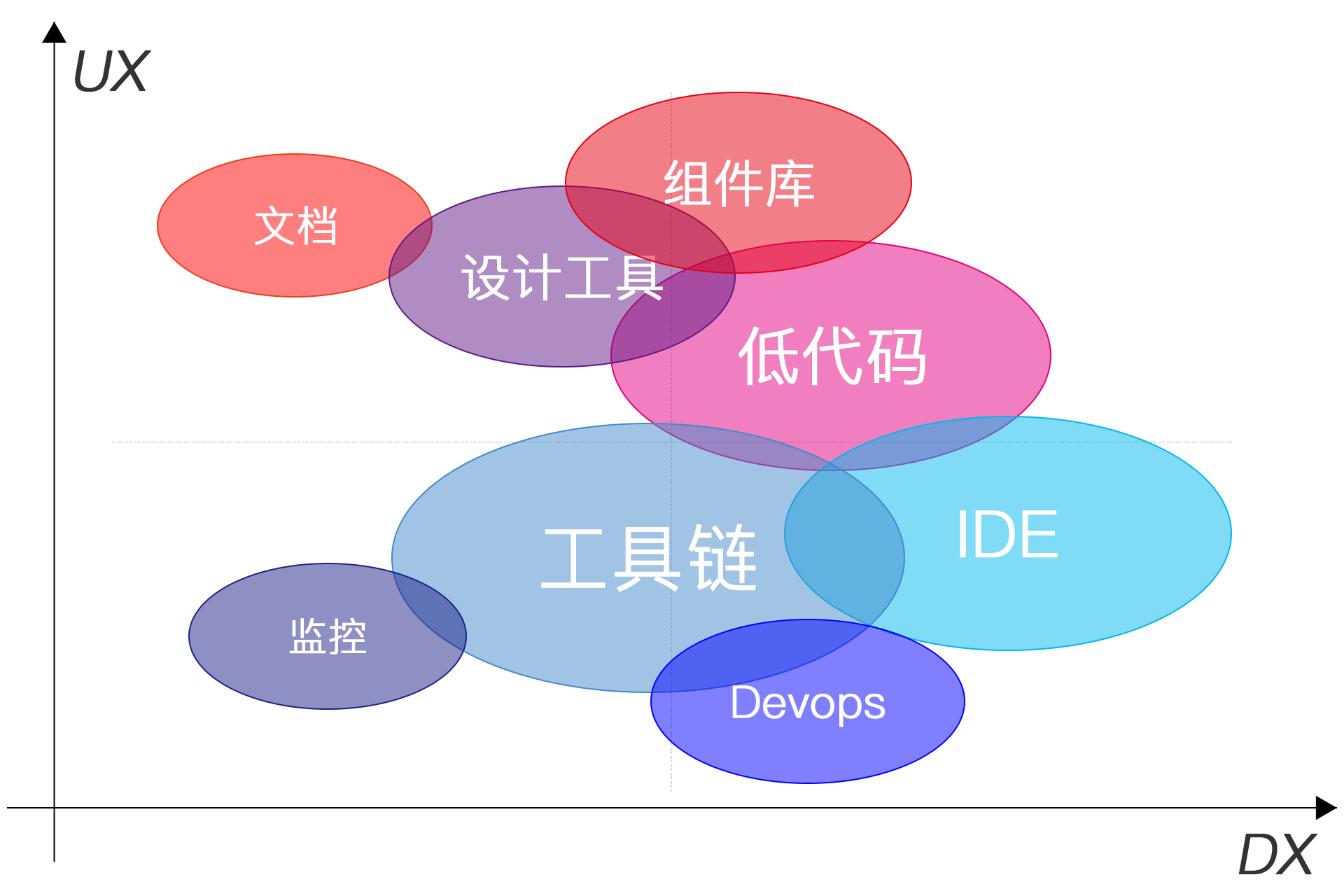
# 横向

从横向角度,我想从面向用户和面向开发这两个维度来谈一下作为前端工程师从技术出发所可能涉及的一些业务或者产品形式上的拓展,越偏向UX侧则越偏向用户侧,也就更加偏向业务;越偏向DX侧则越偏向开发侧,也就更加偏向技术。
下面我将以前端技术为锚点向产品侧拓展,谈一谈我对一些领域的看法和思考:
# Product
矩阵左上角
# 文档
协同编辑,B端或者单纯的文档编辑都会有;
海量数据处理,如金融类表格计算等。
# 设计工具
设计图转代码;
设计工具插件,如:sketch、photoshop插件等;
协同修改、切图等。
# 组件库
通用型组件库,主题、Design Token等;
业务型组件库,业务领域边界确定;
设计语言+交互语言,物料市场。
# Star
矩阵右上角
# 低代码
通用能力引擎:UI可视化开发、逻辑可视化开发、代码语言、生产运行、质量保证;
面向受众,偏向开发、偏向用户;
# Tech
矩阵右下角
# IDE
云端一体构建,云ide及端ide;
发布、构建功能确立,ide周边及体系建设。
# devops
ci链路,包括需求关联、触发机制、通知、脚本、故事板等;
cd链路,包括调度、监测、制品库、发布机制等。
# 工具链
框架运行时,编写框架插件等;
脚手架构建,包括构建工具选择等;
编译调试工具,包括自定义调试工具包等;
# Material
矩阵左下角
# 监控体系
日志监控,包括日志分析、过滤等;
追踪链路,包括链路分析等;
度量监测,包括质量分析、健康状况等。
# 总结
不要止步于浏览器,不要止步于js,有 web runtime 的地方就属于前端领域
回望2021,展望2022,总结如下:
三时代未曾可至,元宇宙尚需观望;
云边端未来已来,端工程应用将成;
大前端拓展无边,运行时所至皆为;
浏览器不可束约,多语言大势而行。
好了,2022年到了,祝大家在这个寒冬里依然能够坚挺,”道阻且长,行则将至;行而不辍,未来可期”,共勉!