# 阿里飞冰(ice)框架下国际化实践
# 基本思路
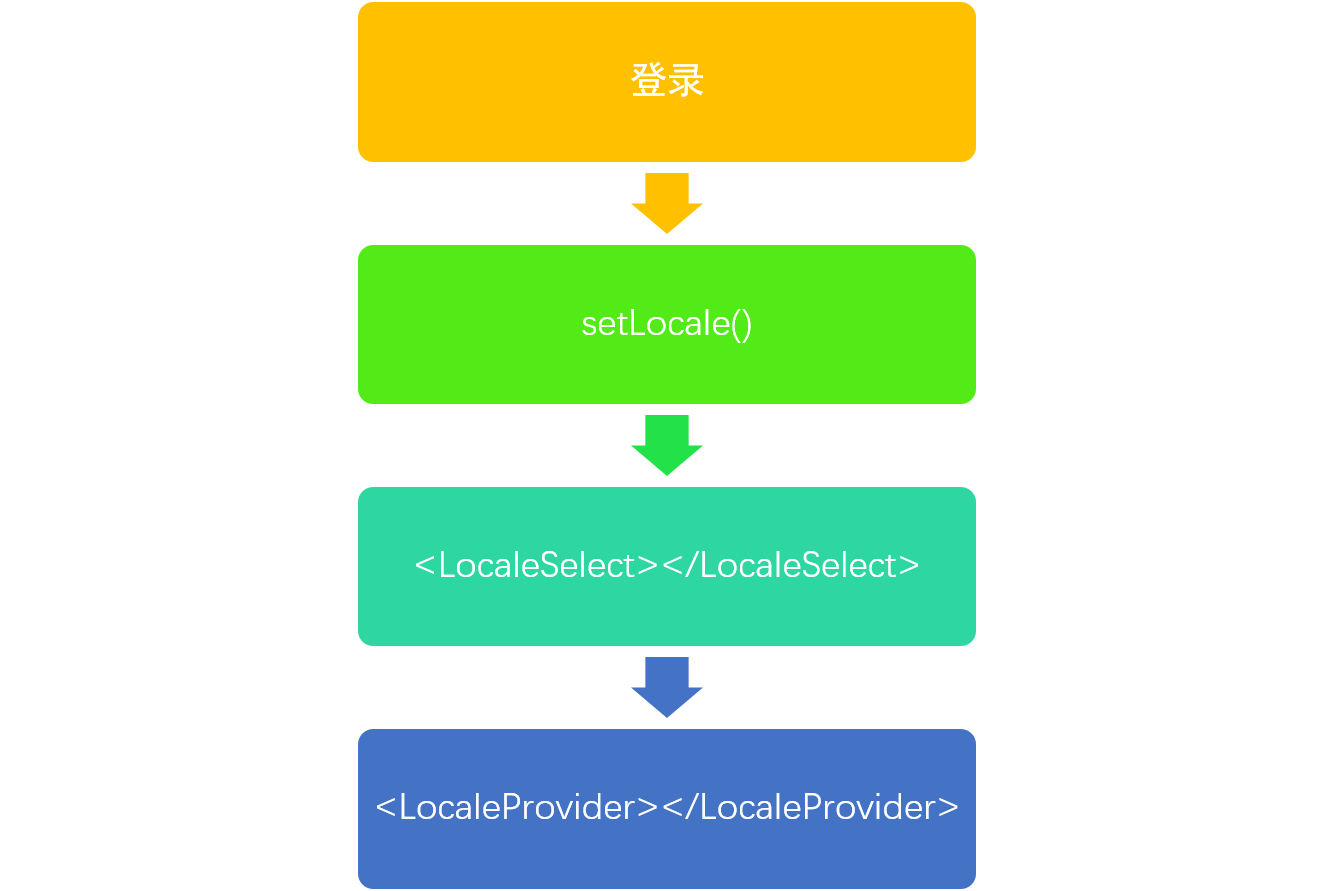
阿里飞冰采用的是React基本框架,因而国际化方案采用yahoo的React-Intl包,其提供了IntlProvider的类,用于包裹组件。因而基本思路就是通过localStorage存储一个lang值,用于提供给IntlProvider的属性locale进行语言的识别,在locales模块目录下维护各个不同的语言配置即可,通过按钮的选择改变lang值,即可对全局环境进行语言切换。

# 目录结构
- 语言配置文件:
src/locales - 设置lang工具函数:
src/utils/locale.js - 配置转换函数:
src/utils/localeConfig.js - 全局语言包裹组件:
src/components/LocaleProvider - 语言选择框组件:
src/components/LocaleSelect
# 踩坑案例
# 飞冰ice的Dialog组件导致的上下文丢失
[bug描述] 在PageHead中按钮点击,是通过jsx传输的包裹格式,在飞冰Dialog点击后会出现导致包裹在全局最外层的<LocaleProvider></LocaleProvider>丢失,错误为Uncaught Error:[React Intl] Could not find required 'intl' object <IntlProvider> heads to exit in the component ancestry.
[bug分析] jsx和js中的ast转换中造成场景性质的bug,原因在于项目书写过程中的js和jsx混合使用,对于前期未考虑到国际化场景
[解决方案] 在工具函数库localeConfig中实现confirmLocale函数,用于在js中的字符串转换
# 总结
相较于Vue的国际化Vue-i18n来说,React的国际化较为复杂,其依赖包也有很多,如'React i18n'、'Intl'等,本次国际化过程较为繁复,其本身难度倒不大,关键在于前期未考虑到要做国际化的需求,导致js和jsx混合使用,有的需要在config.js转换,而有的则需要在jsx中做转换,在某些场景中还会出现bug,因而后续过程中的项目如果考虑到国际化场景,需要提前留出预备量,任何的框架设计与实现需要做好度的把控,过渡设计和缺少设计都不能很好的达到业务效果,后期的反复工作就会增加,做好系统设计是每一个工程师都应该提升的能力。