# About Face 4交互设计精髓(中):设计行为和形式
# 良好产品行为的基础
# 设计价值
合乎伦理的交互设计
- 不造成伤害
- 改善人类处境
目标明确的交互设计
实用的交互设计
优雅的交互设计
- 代表最简单而完整的设计方案
- 拥有内在一致性
- 适当顺应、调动认知与情感
# 交互设计原则
作用于不同层面细节的原则
- 概念原则:用来界定产品定义,产品如何融入广泛的使用情境
- 行为原则:描述产品在一般情境与特殊情境中应有的行为
- 界面原则:描述行为及信息有效的视觉传达策略
作为与界面层面的设计原则使工作负荷降至最低
# 交互设计模式
交互设计的目标是:1、节省新项目的设计时间和精力;2、提高设计方案的质量;3、促进设计师与程序员的沟通;4、帮助设计师成长
建筑模式和交互模式
记录和使用交互设计模式
交互设计模式的类型
交互设计模式示例
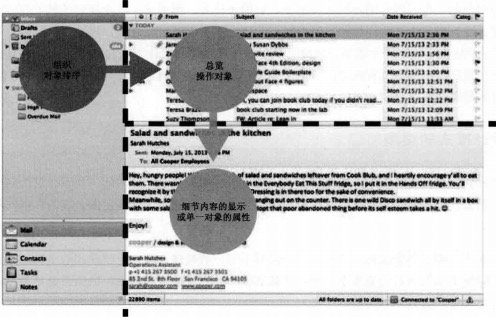
- 桌面:组织者-工作区

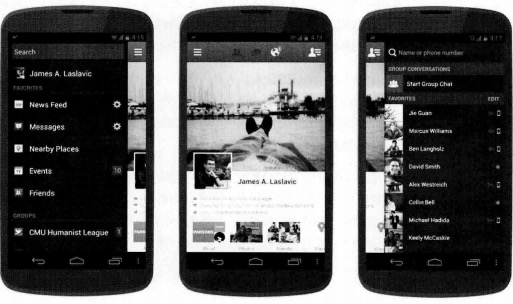
- 智能手机:双层抽屉

# 数字产品的礼仪
# 设计体贴的软件
体贴的产品关心用户喜好
体贴的软件是恭顺的
体贴的软件是乐于助人的
体贴的软件具有常识
体贴的软件有判断力
体贴的软件预见需求
体贴的软件是尽责的
体贴的软件不会因为自己的问题增加你的负担
体贴的软件会及时通知我们
体贴的软件是敏锐的
体贴的软件是自信的
体贴的软件不问过多的问题
体贴的软件即使失败也不失风度
体贴的软件知道什么时候调整规则
体贴的软件承担责任
体贴的软件能够帮助你避免犯低级错误
# 设计聪明的产品
利用计算机的空闲周围
聪明的软件有记忆
聪明的产品能够预测需求
聪明的产品能够记住细节
- 记住文件位置
- 推断信息
- 取消多会话
- 录入过去的数据
- 程序文件的外部程序活动
让聪明的产品发挥聪明
- 缩小决策数量
- 偏好阈值
- 多数情况下,多数是对的
# 设计社交软件
社交软件要知道社交规范和市场规范的区别
社交软件帮助用户展现最好的一面
- 用户身份
- 动态 vs 静态用户形象
允许简单协作
知进退
助于增长网络健康
社交产品尊重社交圈的复杂性
社交产品尊重其他用户的隐私
社交软件要恰当处理反社交行为
TIP
⭐️ 人来思考,计算机干活
⭐️ 软件应该像人一样体贴
⭐️ 如果用户愿意操作,就值得程序记住
# 平台和姿态
# 产品平台
桌面软件
网站和网络应用
电话、数字相机、平板电脑等移动设备
共用电话亭
车载系统
家庭娱乐系统,如游戏机、电视机顶盒、家庭影院系统等
专业设备,比如医疗仪器及科学研究设备等
# 产品姿态
# 桌面软件姿态
独占姿态
- 锁定中级用户
- 慷慨使用屏幕空间
- 使用保守的视觉风格
- 丰富的视觉反馈
- 支持丰富的输入方式
- 以文档为中心

暂时姿态
- 明亮而清晰
- 保持简一
- 记住用户的选择
后台姿态

# 网络姿态
信息类网站姿态
- 平衡独占和暂时姿态
- 独占属性
- 暂时属性
事务性网站姿态
网站应用姿态
- 独占式网站应用
- 暂时姿态网站应用
# 移动设备的姿态
智能手机和手持设备姿态
- 卫星姿态
- 独占姿态
平板电脑姿态
# 其他平台的姿态
信息亭姿态
远距离界面姿态
汽车界面姿态
智能家电姿态
# 为应用程序提供好的姿态
TIP
⭐️ 技术平台相关的决定最好能融入交互设计的成果
⭐️ 全屏幕使用独占应用程序,让它发挥最优效果
⭐️ 独占界面应该采用保守的视觉风格
⭐️ 独占式应用程序可以使用丰富的输入方式
⭐️ 在独占应用程序中让文档视图最大化
⭐️ 暂时应用程序必须简单、清晰并且意思明确
⭐️ 暂时式应用程序只使用一个窗口和视图
⭐️ 启动暂时式应用时,它应该处于上一次的位置和配置状态下
⭐️ 信息亭应该针对首次使用者进行优化
# 为中级用户优化设计
# 永久的中级用户
# 扭转界面
付出与回报要相称
渐进式展开
组织界面的扭转
- 使用频率:指部件、功能、物件和显示器在一般日常模式中使用的频率
- 转换程度:指的是由于某一功能或命令引发正在处理的界面或者文档
- 风险承担程度:指的是不可更改的功能或者更改后会产生危险后果的功能
# 为三层用户设计
新手想要什么
- 欢迎新手加入
- 使用不同平台的新手
专家想要什么
永久的中级用户需要什么
TIP
⭐️ 不要将培训工具固定化
⭐️ 没有人愿意永远当个新手
⭐️ 为中级用户而优化设计
⭐️ 为常见的导航调整界面
⭐️ 用户只有获得充分的回报,才会付出相应的努力
⭐️ 将用户想象成为非常聪明但很忙碌的人
# 编配与流
# 流与透明
# 编配
# 和谐交互
遵循用户的心理模型
少就是多
让用户指示而不是讨论
提供选择,而不是提出问题
让必要工具近在咫尺
提供无模态反馈

设计要以防万一,但应预测其可能性
上下文信息
反映对象和应用程序的状态
避免不必要的报告
避免空白状态
区别命令和设置

隐藏弹射座椅的操控杆
为响应而优化,但容许延迟
# 动作、时间与过渡
让用户的注意力集中在合适的地方
展示对象及其动作之间的关系
在视图或者对象状态之间的转换中保持背景不变
让人能看到进度或者动作
创造虚拟空间,帮助用户实现从一个状态向另一个状态,或者从一个功能向另一个功能的转变
激发融入和进一步操作
# 毫不费力的理想
TIP
⭐️ 不论界面多酷,越少越好
⭐️ 不要用对话框报告
⭐️ 请求原谅,而不是许可
# 减少工作 消除负担
# 目标导向任务 vs 负担任务
# 负担的类型
导航负担
多个屏幕、视图或页面之间
窗格之间的导航

工具和菜单之间导航

信息的导航
拟物化负担
模态负担
- 错误、通知和确认信息
- 让用户请求许可
样式负担
# 负担取决于情景
# 消灭负担
减少要去地方的数量
- 将页面和视图的数量减少值最少
- 尽量限制界面中相邻窗格的数量
- 将控件的数目限制到最少
- 尽可能减少滚动
提供导航标志
- 菜单
- 工具栏
- 其他界面标志
提供概览
恰当地把控件映射到功能上
避免层级关系
不要复制机械时代的模型
# 常见的负担陷阱
不要强迫用户到另外一个窗口去完成与本窗口相关的功能
不要强迫用户记住事物在层级文件系统中的位置
不要强迫用户调整窗口大小
不要强迫用户移动窗口
不要强迫用户重新设置
用户在填充字段时需能有任意完整度
不要强迫用户请求许可
不要让用户确认其动作,这需要有强大的撤销机制
不要让用户的行为产生错误
TIP
⭐️ 尽可能地消除每一种负担
⭐️ 不要愚蠢地打断进程
⭐️ 不要让用户请求许可
⭐️ 任何输出之处应允许输入
⭐️ 重大改变必须显著优秀
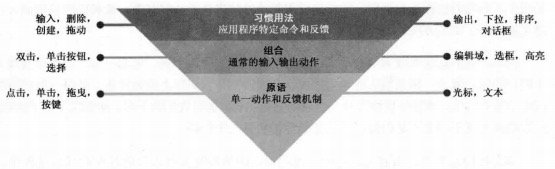
# 隐喻、习惯用法及能供性
# 界面范式
实现中心范式界面
隐喻范式界面
- 直觉、本能与学习
- 全局隐喻的暴政
- 隐喻的其他局限
- 例外
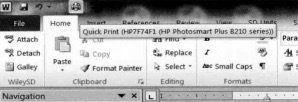
习惯用法范式界面
- 图形界面大都是习惯用法范式
- 好的习惯用法只需学习一次
- 品牌与习惯用法
# 创建习惯用法

# 手动能供性
手动能供性的语义学
能供性的实现预期
# 直接操作与顺从
直接操作的使用
直接操作并不总是合适
顺从与提示
- 静态提示
- 动态提示
- 顺从响应提示
- 光标提示
# 逃脱隐喻的掌控
TIP
⭐️ 多数人并不想知道的太多,只想成功地使用产品
⭐️ 不要让界面强行适应隐喻
⭐️ 所有的习惯用法都需要学习,而好的习惯用法只需学习一次
⭐️ 丰富的视觉反馈是成功的直接操作的关键
⭐️ 尽可能用视觉表达顺从
# 重新思考数据输入、存储与检索
# 重新思考数据输入
数据完整 vs 数据免疫
处理丢失数据
数据输入和规避机制
审核与编辑
# 重新思考数据存储
数据存储的问题
- 保存修改
- 关闭文档但不保存
- 另存为
- 存档
用统一文件模型修复数据存储
- 自动保存
- 创建副本
- 命名和重命名文档
- 在文件系统中存放和定位文档
- 指定文档格式
- 还原所做更改
- 放弃所有更改
- 创建版本
- 新型“文件”菜单
- 文件菜单的新名字
- 传递状态
是时候要改变了
# 重新考虑数据检索
存储与检索
物理世界的检索
- 按位置检索
- 基于索引的检索
数字世界的检索
- 数字检索方法
- 基于属性的检索系统
关系数据库 vs 数字汤
- 组织难以组织的事物
- 数据库的问题
- 基于属性的替代方案
受限的自然语言输出
TIP
⭐️ 出错可能不是程序的问题,但是程序的责任
⭐️ 审核,不要编辑
⭐️ 自动保存文档和设置
⭐️ 把文件放在用户能找到的地方
# 防止错误 通知决定
# 运用富视觉非模态反馈
富视觉非模态反馈
听觉反馈
- 避免负面听觉反馈
- 提供正面声音反馈
# 撤销、恢复和可逆的历史操作
撤销应当遵循心理模型
- “犯错”的用户心理模型
- 撤销让人敢于探索尝试
- 设计撤销功能
撤销的共通类型
- 渐增动作和过程动作
- 隐蔽撤销和解释性撤销
- 单次撤销和多次撤销
- 单次撤销的局限性
- 多次撤销的局限性
- 撤销和恢复
- 分组多次撤销
撤销的其他类型
- 不连续的多次撤销
- 分类撤销
- 已删除的数据缓冲区
- 版本控制和还原
- 冻结
撤销可撤销的
# 假设:对比和预览
# 为不同的需求而设计
# 易学性和帮助
命令模态
- 教学式命令、直接命令和隐形命令
- 现实中的信息和头脑中的信息
- 记忆矢量
有效功能工作集
上下文帮助和辅助界面
导览教程和覆盖层教程
库和模板

输入与内容区域提示
向导的优缺点
工具提示和覆盖式工具提示
传统的在线帮助
- 全文搜索和索引
- 概述
- 应用内用户指南
# 可定制性
个性化
配置
特质模态行为
# 本地化和全球化
# 无障碍性
无障碍的目标
- 用户能够感知和理解所有的指示、信息和反馈
- 用户能够感知、理解并轻易地操控所有控件并进行输入
- 用户能够轻易地导航,并且总能知道所处界面的位置及其导航结构
无障碍人物模型
无障碍指导方针
- 利用操作系统的无障碍工具和指南
- 不要覆盖用户选择的系统设置
- 启用标准的键盘访问方式
- 为视力不佳的人加入显示选项
- 提供只有视觉和只有听觉的输出
- 使用简单、明确、精练的语言
- 响应时间要能满足所有用户
- 使用一致的布局及任务流程
- 给视觉元素添加文本示意
TIP
⭐️ 给用户提供一个线程模板库
# 整合视觉设计
# 视觉艺术与视觉设计
# 视觉界面设计元素
情景,情景,情景
形状
大小
颜色
- 色值
- 色调
- 饱和度
- HSV结合
方向
纹理
位置
文字与版面
- 使用高对比度文字
- 选择恰当的字体和大小
- 简介地组织文字
信息层级
动作及其随时间的变化
# 视觉界面设计原则
传达风格/传播品牌
带领用户厘清视觉层级
- 建立关系
- 眯眼测试
在组织的每一层提供视觉结构和流
- 对齐到网格
- 创建逻辑路径
- 界面元素平衡
在特定屏幕上告诉用户能做什么
- 使用图标
- 传达功能感
- 将视觉符号与对象关联起来
- 简单地渲染图标和视觉符号
- 尽可能预览视觉效果
响应命令
把注意力吸引到重要事件上
最小化视觉工作量
保持简单
# 视觉信息设计的原则
加强视觉对比
显示因果关系
显示多个变量
在一个界面中整合文本、图形及数据
确保内容的质量、相关性和完整性
在相邻空间上显示事物,而不是按时间堆积
可量化的数据就要量化
# 一致性和标准化
界面标准化的益处
界面标准化的风险
标准、指南和经验法则
什么时候打破规则
应用程序之间的一致性和标准
设计语言
TIP
⭐️ 表明这是什么用视觉;明确这是哪一个用文字
⭐️ 行为不同的元素要在视觉设计上明显区分
⭐️ 从视觉上传达功能和行为
⭐️ 删减东西,直到破坏了设计为止,再把最后去掉的东西加上
⭐️ 遵守标准,除非有极好的其他选择
⭐️ 一致不意味着僵化